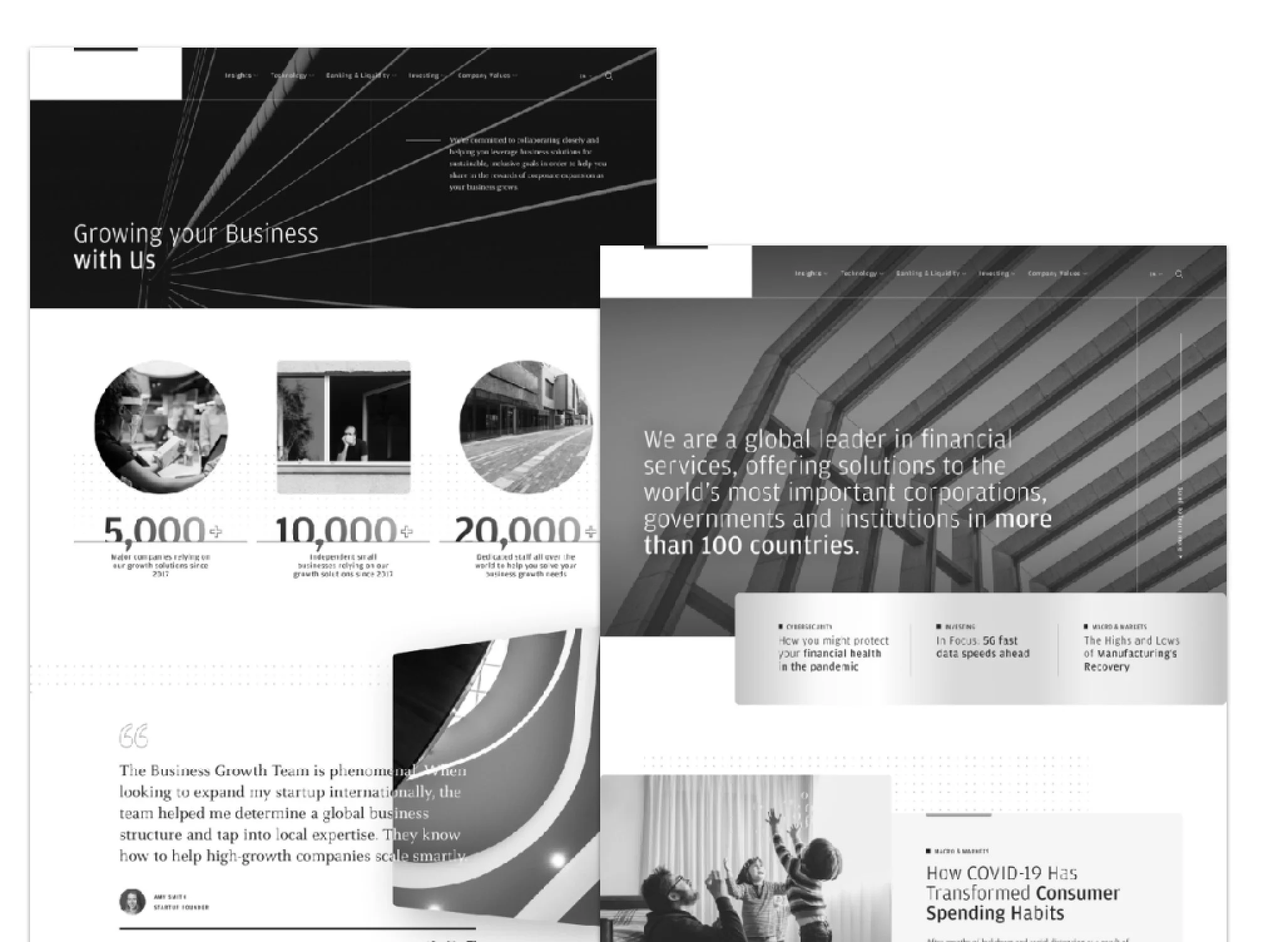
JPMorgan.com redesign
Organization: JPMorgan Chase
Product Design I User Experience
2021 – Today
New York, New York
Background
The existing design system lacked consistency and scalability and failed to reflect the evolving needs of our users. Our team assists various lines of business across the organizations, each used to work siloed, needing a consistent brand system. We aimed to create a new design system enabling our teams to build a cohesive, user-centric digital experience across all platforms.
Research and Analysis
To begin, we conducted an extensive audit of the existing design systems, evaluating their components, patterns, and usability. We also conducted user research to gather insights into user expectations and pain points.
Key Findings
Lack of Consistency
The design system lacked uniformity across website sections, resulting in a fragmented user experience.
Scalability Issues
The existing design system was not adaptable to different screen sizes and devices, leading to inconsistencies in the responsive design.
Outdated Visual Language
The visual elements and brand identity needed to align with the current market trends and user expectations.
Defining Design Principles
We established design principles to guide the redesign process, emphasizing clarity, simplicity, and accessibility.
I was responsible for updating the visual language and incorporating modern aesthetics while maintaining brand consistency. We created a new color palette, typography system, and iconography to enhance visual appeal and readability.
Information Architecture
We revamped the design system to ensure logical organization and easy navigation, simplifying the user journey. My responsibility involved facilitating workshops with stakeholders to comprehend the hierarchy of our products and services on our website. Collaboration with different lines of business was crucial to gather information and establish a new, improved, and better overall architecture.
Wireframing and Prototyping
We created wireframes and interactive prototypes to visualize the new design system and gather feedback from stakeholders and users.
My role was to create a hypothesis on the user experience and test possible solutions to some of the pain points. Then, I created interactive prototypes and tested them with users to gather feedback.
~150 participants from the following categories:
• Business owners/decision makers/finance managers for VC-backed organizations with an annual revenue of $300K - $20M
• At or above Finance Management level (or comparable position) in companies with annual revenues of $20M-$100M
• At or above Finance Management level (or comparable position) in companies with annual revenues of $100M-$2B+
User Insights
• Clients are focused on a handful of operational areas at a given time (i.e. cybersecurity)
• There’s no one way to consume content - video, audio, and scannable highlights are all attractive experiences in the right context.
Solution
• A simple way to browse topics of interest • A template designed to both support content aggregation under a high value-SEO term & the supporting content needed to get ranked
• A home for events that can be sorted/filtered for the needs of a specific audience
Component library
We developed a comprehensive library of reusable UI components, ensuring consistency and efficiency in design and development processes.
I overview the alignment of the Master brand with the new component library, ensuring that every element was ADA-compliant and responsive and would maintain brand consistency.
.
We worked in sprints and added new components to each sprint. We focused on page templates for each sprint
Implementation
I provided technical documentation and annotations to development teams to help them effectively implement the new design system.
The Results
The implementation of the new design system has significantly enhanced the user experience. This has resulted in a more intuitive and consistent user experience, reducing cognitive load and ultimately increasing user satisfaction. Moreover, with the availability of a robust component library, the lines of business have experienced a significant improvement in efficiency, thus reducing the time-to-market for new features and updates.
The redesign of JPMorgan's website design system has significantly improved the user experience, streamlined development processes, and aligned our digital presence with our brand vision. The project's success can be attributed to a user-centered approach, collaboration with cross-functional teams, and a commitment to delivering a cohesive and visually appealing experience to our users.
Key learnings
Conducting thorough user research is crucial to comprehend their requirements, preferences, and pain points. This helps to create a user-centered design that meets the target audience's expectations.
Effective communication between the product design team, project managers, stakeholders, and developers is crucial to ensure project goals, design direction, and timeline alignment. Regular check-ins and updates help avoid misunderstandings and delays.
Simplifying website navigation improves user experience. Clear labels, logical grouping, and intuitive paths aid quick information retrieval.
Responsive design is essential in today's mobile device world. Websites should adapt to different screen sizes and devices to provide an optimal viewing experience.
A clear visual hierarchy through typography, color, and layout can help users prioritize information and actions.
Incorporating accessibility features ensures that the website is usable by people with disabilities. This includes providing alt text for images, using proper heading structure, and considering color contrast for readability.
Optimizing website performance is crucial for a seamless user experience. Reducing page load times, optimizing images, and minimizing unnecessary scripts and plugins can achieve faster and smoother interactions.
The design process should be iterative, allowing for feedback and improvements. Analyzing user behavior, conducting usability testing, and gathering stakeholder input help identify areas for enhancement.
Collaboration between designers, developers, and other stakeholders is critical to a successful redesign. Regular brainstorming sessions, design critiques, and cross-functional collaboration foster innovation and result in a cohesive and well-executed design.
Implementing analytics tools and monitoring user behavior provides valuable insights for ongoing improvements. Tracking key metrics, such as bounce rate, conversion rates, and user engagement, helps make data-driven design decisions.